If you’re just joining this topic, take a peek at:
Part 1: Introduction
By default, Click Commerce Extranet based sites allow a user to sign in using built-in authentication. This means that the site presents its own login screen and all user account information, including user ID and password, are maintained within the site’s database. The user will be presented the login screen in one of two cases:
- When browsing a public page, the user clicks the login link in the upper right corner.
- The user attempts to access a secured page directly. For example, they click a link to a project workspace in an email notification.
In both cases, the user next sees a page with the user ID and password prompts.
Did you know that you can make your own login page? The login fields themselves are presented as part of the Login component which you can place on any page. In the starter site, there is an entire page dedicated to login, but that’s just a configuration choice. Other sites have also put the login component directly on their home page.
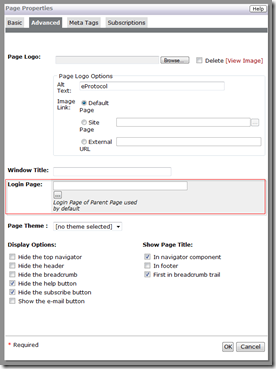
When an anonymous user requests access to a secured page, Extranet will redirect them to the page where they can login. The page they are sent to is configured on the secured page or one of the pages up the page hierarchy from there. One of those pages must have a login page defined for it. The settings are found on the Properties dialog for the page.
At a minimum the root page in your site needs to have a login page configured for use by all pages, but you have the option of creating additional login pages for use in different sections if you wish. Extranet will redirect the user to the configured login page whenever authentication is required and will look something like this:
With built-in authentication, the user is required to enter a valid user id and password. Extranet then uses this information to authenticate the user against the local database. If authentication fails, a message is displayed, otherwise, the user is redirected to the page they were originally trying to reach. If the original URL is the default URL for the site, or the user clicked the login link themselves, they will be directed to their default page once authenticated. In most cases this would be their personal page.
At the time the login page is rendered, there are a couple of additional checks that are made to determine which authentication approach is to be used. As built-in authentication is the default, you don’t have to do any additional configuration to allow your users to login (other than to make sure they have accounts, of course).
Use of Built-In Authentication also makes it easy to use several other built-in features that you can configure via Login Policy administration or the Login Component including:
- Remember Me
- Password Policies
- Forgot User ID and Forgot Password feature
- Account Lockout Policies
- Terms and Conditions
- Legal Notification
In the next post, I’ll explain what is required to enable delegated authentication.
Cheers!


No comments:
Post a Comment